개발일지
[error/WebRTC] mediasoup 비디오가 보이지 않아... 본문
마지막 단계 consume() 단계에서 막혀버렸다. produce, connect 하고 consumer까지 생성했는데 막상 클라이언트에는 비디오가 보이질 않았다. stream도 잘 생성됐고 router.canConsume() 결과 값도 true로 나오고 html 태그도 추가된 거 확인했는데 영상만 보이지 않는 믿기지않는 현상..
결론적으로 createWebRtcTransport() listenIps 옵션 제대로 설정해주니까 정상적으로 보였다!
// local에서 테스트할 경우
const transport = await router.createWebRtcTransport({
listenIps: [
{
ip: '127.0.0.1',
announcedIp: null,
},
],
...
});
// 상용화 서버 ec2에서 사용할 경우
const transport = await router.createWebRtcTransport({
listenIps: [
{
ip: 'EC2 Private IP',
announcedIp: 'EC2 Public IP',
},
],
...
});
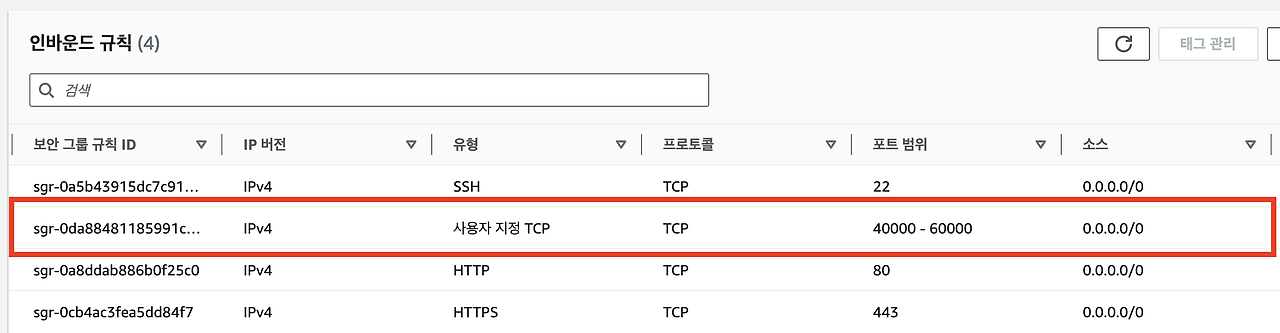
ec2에서 사용하려면 보안 그룹도 수정해줘야한다. worker 생성할 때 설정한 port 범위를 인바운드 규칙으로 추가해주자.
const worker = await mediasoup.createWorker({
rtcMinPort: 40000,
rtcMaxPort: 60000,
});

paused: true 설정했을 경우 resume 과정이 빠져있지는 않은 지 확인해보자.
// client
socket.on('return-transport-consume', async ({ data }) => {
// 서버 측 consume 완료 시 호출 되는 이벤트
const consumer = await consumerTransport.consume({...data});
// logic...
await socket.request('resume', { consumerId: consumer.id });
});
// server
socket.on('resume', async ({ consumerId }) => {
const consumer = peer.getConsumer(consumerId);
await consumer.resume();
});
요약
- listenIps 옵션 확인
- ec2 보안 규칙 확인
- consume/resume 로직 확인
참고
🔗 https://mediasoup.discourse.group/t/how-to-configure-mediasoup-server-api-in-ec2-aws/2948
🔗 https://mediasoup.discourse.group/t/no-video-output-chat-unavailable/614
'NestJS, Node.js > #03 WebRTC' 카테고리의 다른 글
| [error/WebRTC] WebSocket 서버 배포 하면서 겪은 삽질 모음 🥹.. (0) | 2024.05.14 |
|---|---|
| [WebRTC] EC2, Nginx로 WebSocket 서버 배포하기 + HTTPS/WSS (0) | 2024.05.09 |
| [WebRTC] mediasoup으로 SFU 구현하기 (0) | 2024.04.11 |
| [WebRTC] WebRTC 동작 과정 - Signaling, WebRTC 아키텍처 (0) | 2024.03.29 |
| [WebRTC] 개념 및 용어 정리 (0) | 2024.03.13 |



